配色をスタイルシートで変更する
2021年 7月 5日
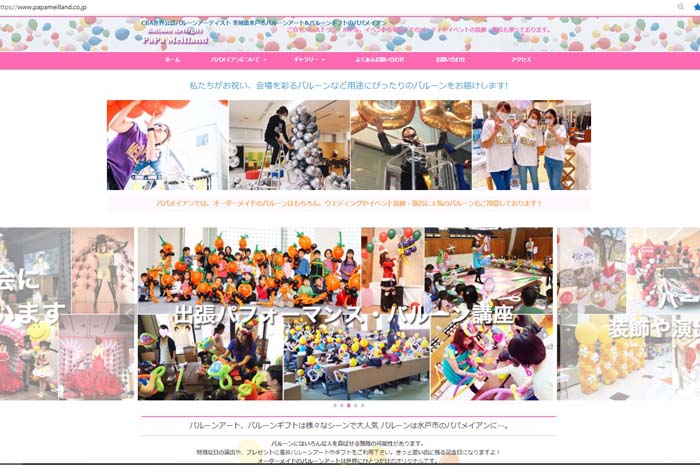
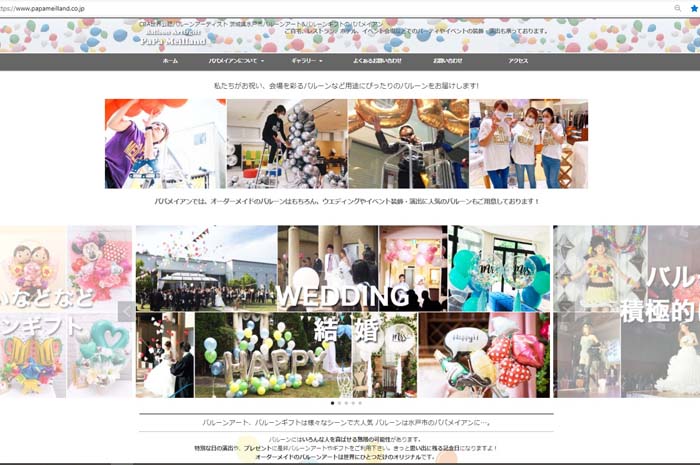
前回、バルーンショップ パパメイアン 様 HPリニューアルの記事を公開しましたが、パパメイアン様よりピンクベースからグレーベースに配色を変更してみたいとのご要望がありました。
リニューアル元サイトがピンクベースだったので同じように制作したのですが...。

ホームページの作り直し?、そんな事はありません。
当社の作成するホームページは、基本的にスタイルシートで配色しているため色コードを変更するだけでガラッと配色を変更する事が出来るのです。
制作会社の中には、ホームページを綺麗に見せるために画像をたくさん導入するケースが多いのですが、スタイルシートの色コード変更作業は5分ほどで完了してしまうのです。
 バルーン自体にたくさんの色があるため、ピンクベースにすると色が多すぎ?、グレーベースなかなか良い感じです。
バルーン自体にたくさんの色があるため、ピンクベースにすると色が多すぎ?、グレーベースなかなか良い感じです。
見出し部分に、エンジに近い赤を入れるともっと引き立つのかな?って思います。
再加工した画像データは、ロゴのみです。
シャドーをピンクからグレーに...。
前回「バルーン 水戸市」という検索ワードで1位と紹介しましたが、あと1.2か月もすれば「バルーン 茨城」という検索ワードで上位3位以内には現れて来るはず?本音では1位だろうと推測しています。